Hello coders!👨💻👩💻 In this article, I have spent a great deal of time searching and filtering through the vast world of the internet to come up with this list of the 10 best sites to practice your frontend skills .so we will check the top 10 websites that front end developers can use to upskill and learn more about quality design practices. Make sure you bookmark them so they become easily available. let’s get started

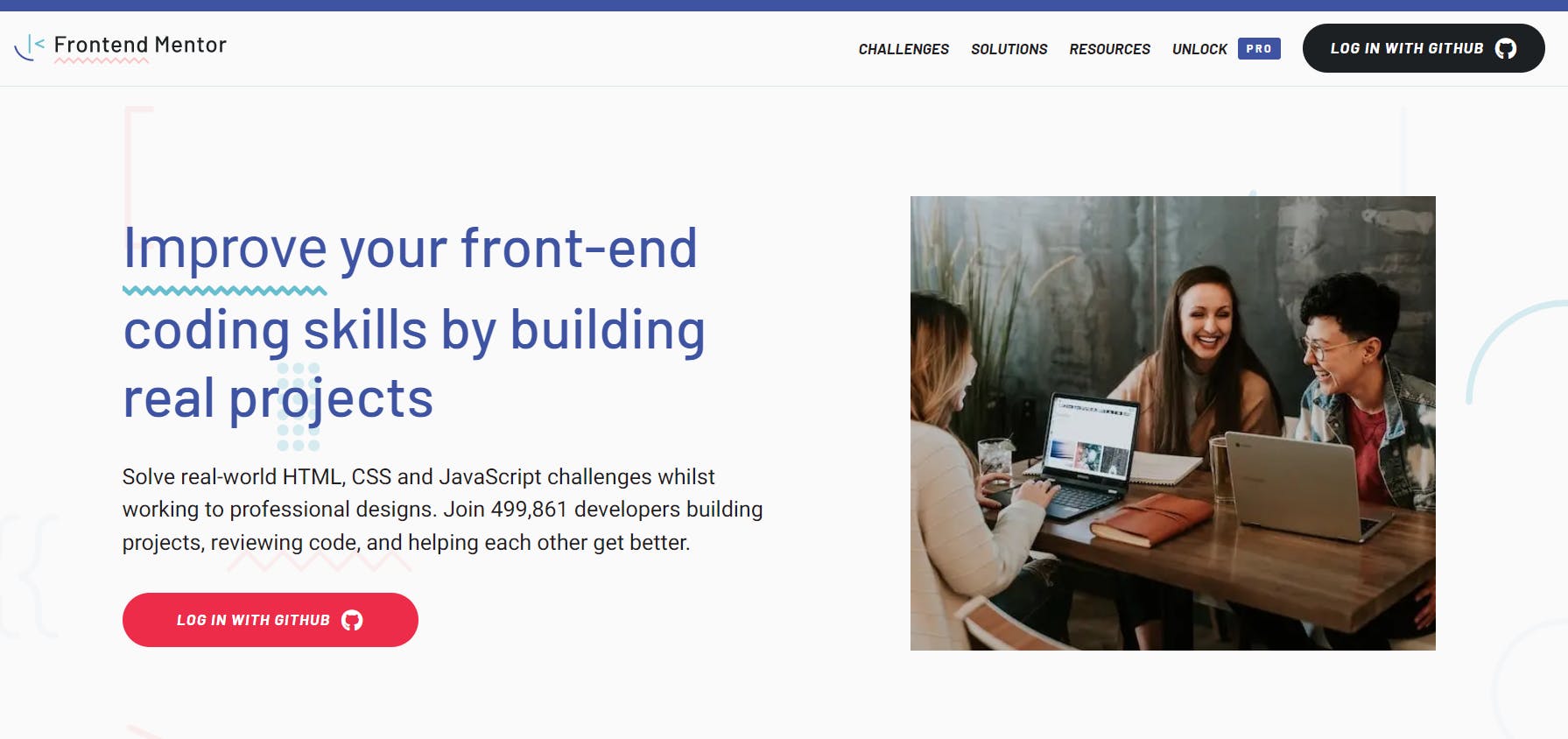
1. Frontendmentor

Whether you are just getting started or have prior experience, Frontendmentor can help you enhance your front end skills. The website has many challenges focused on real-life projects. You can practice improving your skills alongside networking with other front end developers from all over the world. The Frontendmentor community is very active in providing meaningful feedback to shared code. Participating in challenges is a great way to collaborate and find work opportunities.
👉Here is Link Frontendmentor
2. Ace Front End

Practice makes perfect when preparing for an interview. Often, front-end developers find it difficult to locate good interviewing resources. Ace Front End was formed to solve this problem. With Ace Front End, you will be presented with complete coding challenges and a comprehensive explanation of how to create an effective interview solution. Although you may not be preparing for an interview, you can still use this platform.
👉Here is Link Ace Front End
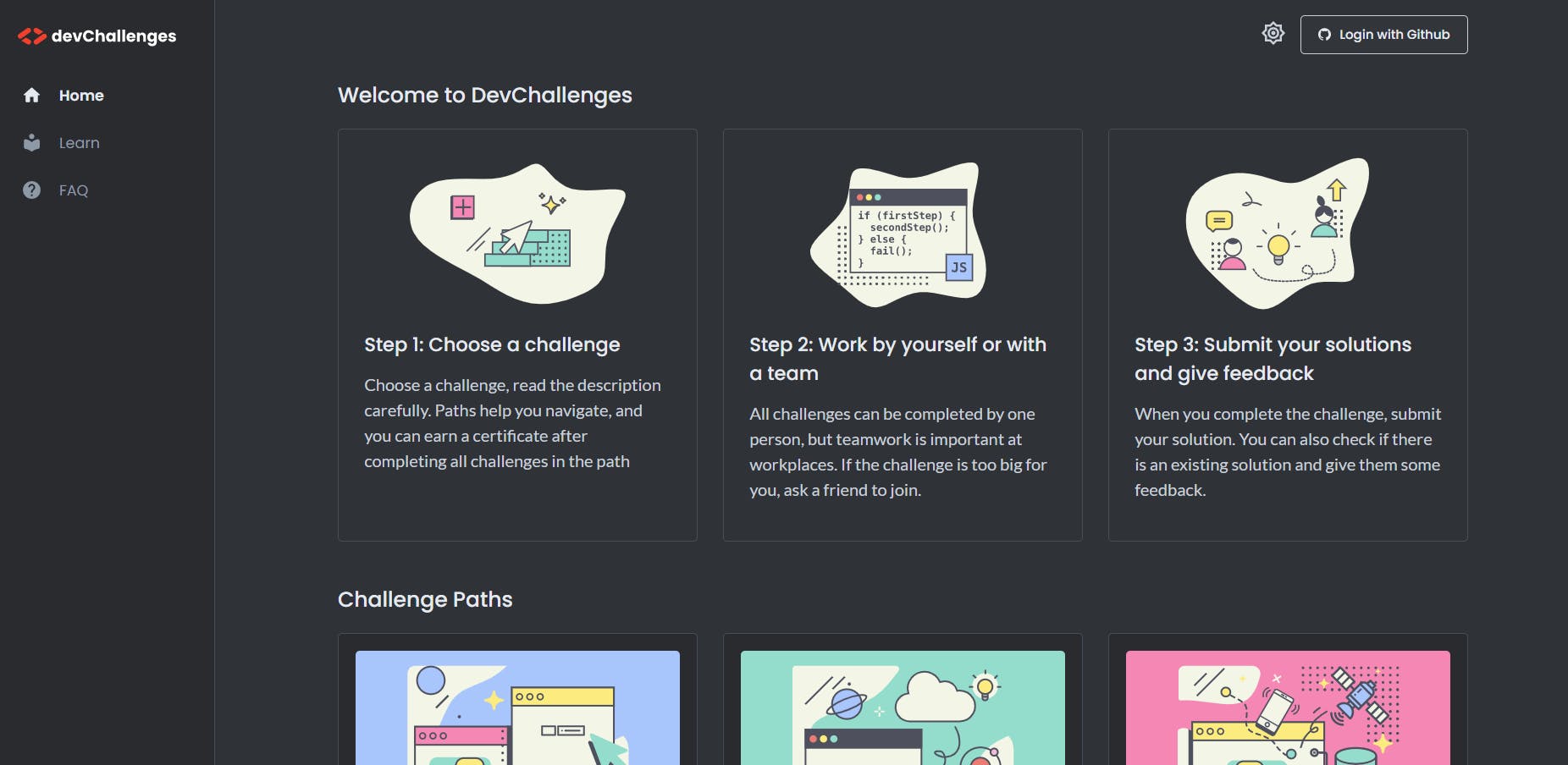
3. Dev Challenges

Another platform similar to Frontendmentor, Dev Challenges, lets you customize the problems based on the difficulty level such as functionality, the scale of the project, and security features. You can further divide the challenges into three groups: front end developers, responsive web developers, and full-stack developers. You can choose to focus on any group. It also allows using Github a cloud-based Git repository as the submission tool and front end developers can also use it to store, manage, track and control changes to their code.
👉Here is Link Dev Challenges
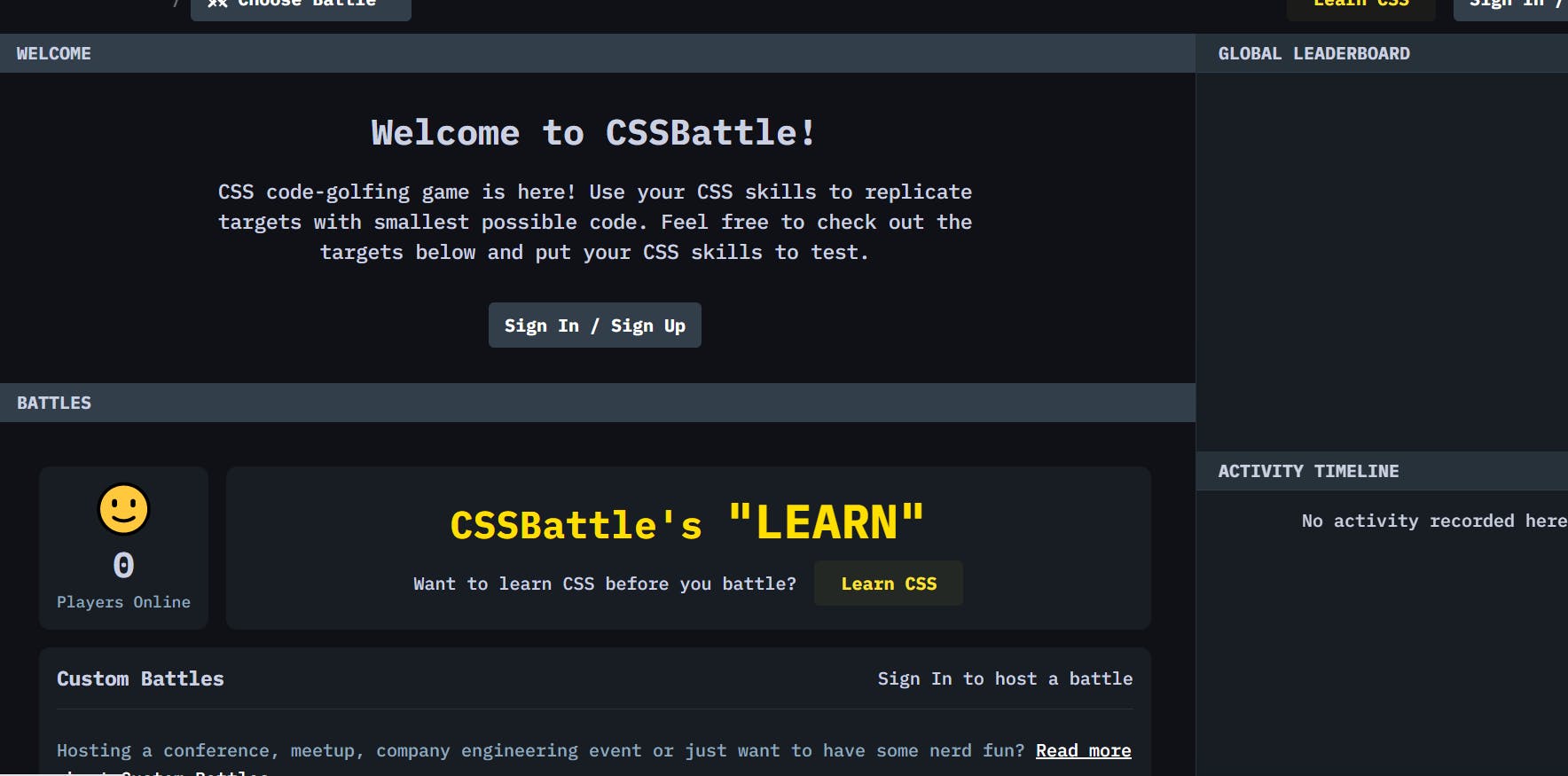
4.CSS Battles

While this one is specific to CSS, the gamification system is an excellent way to continue learning, and at the end of some battles, there are prizes to be won. While the battles on there won’t tell you how to make web layouts, they will definitely help you master some of the more advanced CSS properties.
👉Here is Link CSS Battles
5.Small Dev Tools

This website is like a swiss knife for web utilities. It is a lot of common utilities that we need on a daily basis.
Here is a list of features this can do for you:
Code Sharing
Generate/Scan QR Codes
Encode/Decode base64 string
Encode/Decode JSON
Generate Random text
It is super simple and intuitive. You just have to search for the feature you are interested in and click on it. Then you will be presented with some inputs params and generate the desired output.
This works like a charm instead of always googling for these frequent tasks.
👉Here is Link Small Dev Tools
6.CSS-tricks

Chris Coyier founded CSS-tricks in 2007, and since then, it has grown to become a go-to resource for front end developers to learn CSS. Digital Ocean acquired the website in March 2022 because of its massive popularity among front end developers. Still, it is the most incredible resource on the internet to explore the tricks and tweaks of cascading style sheets. It is an excellent resource for developers with some experience with CSS to study the language further.
👉Here is Link CSS-tricks
7. 30secondsofcode

Front end developers need to write code for some of the most basic functions. 30secondsofcode is the website that makes it easier for developers to find code snippets that they can use in their projects. With over 1000 code snippets, the website is a valuable resource to accelerate project development. You can search for code with a name, tag, description, or language. It is one of the best sites to bookmark when creating a prototype.
👉Here is Link 30secondsofcode
8. CodeMyUI

It helps when referring to a quality repository with code snippets, JavaScript examples, and HTML elements that you can use in your project directly. CodeMyUI offers a great collection of front end code snippets to experiment with or explore various aspects of UI design. There are resources on HTML, CSS, and JavaScript available.
👉Here is Link CodeMyUI
9. Frontloops

If you are not afraid to take up challenges to upskill as a front end developer, Frontloops is your website. Here practice challenges are categorized as follows:
- Markup-HTML and CSS problems
- Elements-JavaScript problems
It is primarily an educational website helping users improve their front end designer skills through real-life challenges.
👉Here is Link Frontloops
10. Shortcuts.design

Shortcuts.design makes life easier for front end developers by listing every shortcut a designer could possibly need. It is challenging to keep a tab on all shortcuts when using multiple front end design tools. You can count on this website to speed up your workflow. With its simple interface and clear-to-follow search option, you can search for shortcuts for some widely used front end design tools like Adobe Photoshop, Illustrator, Adobe XD, Figma, After Effects, etc.
👉Here is Link Shortcuts.design
Wrap up👩💻
The above are my secret tools when it comes to productivity. I tend to use them on a daily basis. Once you rely on them you will see how your workflows get simplified.
What about you? Do you have any tools worth sharing?
Thank you for reading this article. I hope you have learned a lot of new sites to practice front-end development, which will be useful to you at some point in the future.
If you like my content do check out my blog. I write about web development, technology, and methods to make the lives of developers easier. Please share it with your network. Don’t forget to leave your comments below.



